Alegerea font-urilor corecte este esentiala cand este vorba de crearea unui site. Pentru ca  fiecare tip de font, poate imbunatati sau strica infatisarea lui. Iata cateva reguli dupa care sa va ghidati atunci cand vreti sa alegeti font-ul:
fiecare tip de font, poate imbunatati sau strica infatisarea lui. Iata cateva reguli dupa care sa va ghidati atunci cand vreti sa alegeti font-ul:
- Nu folosi mai mult de 3-4 font-uri pe fiecare pagina.
- Nu schimba font-ul in mijlocul propozitiei – decat daca ai un motiv foarte bun.
- Foloseste Sans Serif pentru mediul online si Serif pentru tiparire.
- Foloseste Monospace (va spun ce inseamna imediat) pentru dactilografie si codare.
- Pentru accentuarea, emfatizarea sau sublinierea unui lucru, foloseste font-uri Fantasy.
Multi designeri neexperimentati incearca diferite font-uri pretentioase sau ciudate, ingramadind diverse stiluri chiar pe aceeasi pagina. Nu e bine asa! Cand lucrezi pe Internet cu font-urile, simplu inseamna mai bine… Nu ai nevoie de font-uri stralucitoare, dragute sau fantastice si, deseori, acestea nici nu pot fi vazute pe ecran! Am sa va explic de ce.
Rezolutia ecranului
In trecut, rezolutia ecranelor era o mare piedica pentru a arata font-urile elegante. Pentru ca, combinatia dintre font-urile mici si rezolutia (numarul de pixeli) mica a ecranului, facea ca multe font-uri sa se vada neclar si greu de citit. Rezolutia tipariturilor era mult mai buna. Se puteau folosi si acele font-uri elegante, fara grija distorsionarilor si a neclaritatii, pentru ca rezolutia in tiparire este mai mare.
Astazi, rezolutiile ecranelor sunt intre 72 dpi si 96 dpi – adica cati pixeli sunt pe un inch (dot per inch – dpi) si este o rezolutie foarte buna. In tiparire, rezolutia este mult mai mare, iar o fotografie buna n-ar trebui sa fie tiparita in mai putin de 300dpi.
Desi rezolutia ecranelor a evoluat foarte mult de-a lungul anilor, trebuie sa aveti in minte si pe cei care nu-si pot permite ecrane mai noi si deci, proiectand un site in felul acesta va veti asigura o audienta mai mare.
Disponibilitatea
 Cand decizi ce font-uri sa folosesti, gandeste-te si la ceilati. Poate ca ei nu au instalat pe calculatoarele lor sute de font-uri, asa cum ai facut tu si, deci, nu o sa le poata vedea. Ca sa fii sigur, cel mai bine este sa folosesti font-uri sigure pentru Internet. Ce sunt acestea? Sunt font-urile cel mai des utilizate si care se pot vedea in toate browser-ele. Iata o lista de 10 cel mai des folosite font-uri: Tahoma, Microsoft Sans Serif, Arial, Courier New, Times New Roman, Verdana, Trebuchet MS, Lucida Console, Comic Sans MS, Georgia.
Cand decizi ce font-uri sa folosesti, gandeste-te si la ceilati. Poate ca ei nu au instalat pe calculatoarele lor sute de font-uri, asa cum ai facut tu si, deci, nu o sa le poata vedea. Ca sa fii sigur, cel mai bine este sa folosesti font-uri sigure pentru Internet. Ce sunt acestea? Sunt font-urile cel mai des utilizate si care se pot vedea in toate browser-ele. Iata o lista de 10 cel mai des folosite font-uri: Tahoma, Microsoft Sans Serif, Arial, Courier New, Times New Roman, Verdana, Trebuchet MS, Lucida Console, Comic Sans MS, Georgia.
Ideea e ca trebuie sa tinem cont si de ce au altii instalat pe calculator si sa ne alegem font-urile care pot avea cel mai bun impact la toata lumea.
Lizibilitatea
Adica daca font-ul poate fi citit cu usurinta. Ce se intampla daca folosesti un font care nu  este „vazut bine” de catre calculatorul vizitatorului de pe site-ul tau? Se foloseste un alt font, un inlocuitor, care poate fi destul de neplacut si aceasta o puteti observa foarte usor in cazul folosirii diacriticelor (un semn diacritic este un semn tipografic adãugat la o literã pentru a indica o diferentã în pronuntie sau pentru a deosebi sensurile a douã cuvinte scrise la fel – asa cum scrie in Wikipedia). Aceasta poate fi foarte rau pentru site-ul tau intrucat poate supara si alunga cititorii.
este „vazut bine” de catre calculatorul vizitatorului de pe site-ul tau? Se foloseste un alt font, un inlocuitor, care poate fi destul de neplacut si aceasta o puteti observa foarte usor in cazul folosirii diacriticelor (un semn diacritic este un semn tipografic adãugat la o literã pentru a indica o diferentã în pronuntie sau pentru a deosebi sensurile a douã cuvinte scrise la fel – asa cum scrie in Wikipedia). Aceasta poate fi foarte rau pentru site-ul tau intrucat poate supara si alunga cititorii.
Sunt 4 tipuri (sau familii) de font-uri sigure pentru Internet.
- Serif – fonturi care au „serif” – acele mici carlige de la capetele literelor – si aceste font-uri nu se vad foarte bine pe ecranele cu rezolutii joase. In schimb, se vad foarte bine in tiparituri (fotografii, ziare etc.) Exemple de font-uri Serif: Garamond, Georgia, Times New Roman.
- Sans Serif – fonturi care nu au „serif”. Cele mai bune pentru site-uri, pentru ca se vad cel mai bine si la rezolutii mici. Exemple de font-uri Sans Serif: Arial Black, MS Sans Serif, Verdana, Tahoma.
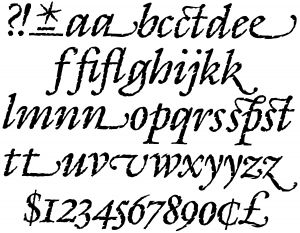
- Fantasy sau Cursive – asa cum sugereaza si titlul, sunt font-uri pretentioase si in general nu se folosesc foarte mult pentru ca sunt greu de citit in bucati mari de text. Cel mai bine este sa le folositi rar si intr-o marime mare a font-ului. Sau in titluri. Exista si un font Fantasy care este recunoscut ca sigur pentru Internet si acesta se numeste Comic Sans MS. Exemple de font-uri Fantasy: Papyrus, Comic Sans MS, Monotype Corsive.
- Monospace – font-uri cu aceeasi largime de litera si ocupa mereu acelasi spatiu. Se
 aseamana cu literele de la masina de scris. Cei mai multi administratori de site, folosesc aceste font-uri pentru a scrie modele de coduri si instructiunile. Exemple de font-uri Monospace: Courier, Courier New, Lucida Console.
aseamana cu literele de la masina de scris. Cei mai multi administratori de site, folosesc aceste font-uri pentru a scrie modele de coduri si instructiunile. Exemple de font-uri Monospace: Courier, Courier New, Lucida Console.
In concluzie, ca sa aveti un site care sa arate bine, tineti cont si de aceste informatii si folositi-le cu cap. Pana data viitoare, numai bine!

Online Marketing pentru Afacerile Mici
E-book Gratis In Care Inveti:
- 7 Metode Gratuite de a ajunge pe prima pagina din Google
- Iti promovezi eficient produsele si serviciile
- In 5 minute vei intelege ce trebuie facut ca sa-ti promovezi afacerea pe Net




multumesc pentru sfaturi!
Cu placere! Te mai astept si alta data pe aici…
Foarte bune sfaturi, felicitari pentru munca depusa.
Multumesc si te mai astept si alta data pe aici..
Un articol foarte frumos si la obiect.
Multumesc.